起因:老闆想要用手機看 Grafana 的某個 Panel,叫我想個辦法 (・ε・)
本篇文章將會使用 hutbot-grafana 整合 Slack 和 Grafana,使用者可以透過 Chatbot 將 Grafana 的數據直接存成圖片,上傳 Slack。
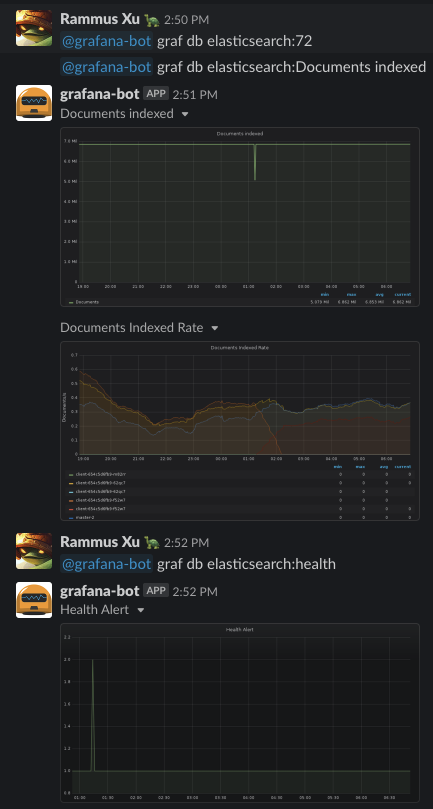
如下圖展示:

本篇文章不會提到:
- Grafana Setup
- NodeJS Setup
使用到的工具:
- yo - 快速建立專案的工具
- hutbot-grafana - 使用 Slack 查詢 Grafana Dashboard
- Hubot - ChatOps Framework
- Slack - 2019 最好用的辦公通訊軟體
Project Setup
mkdir grafana-bot |
Add hubot-grafana in external-scripts.json
[ |
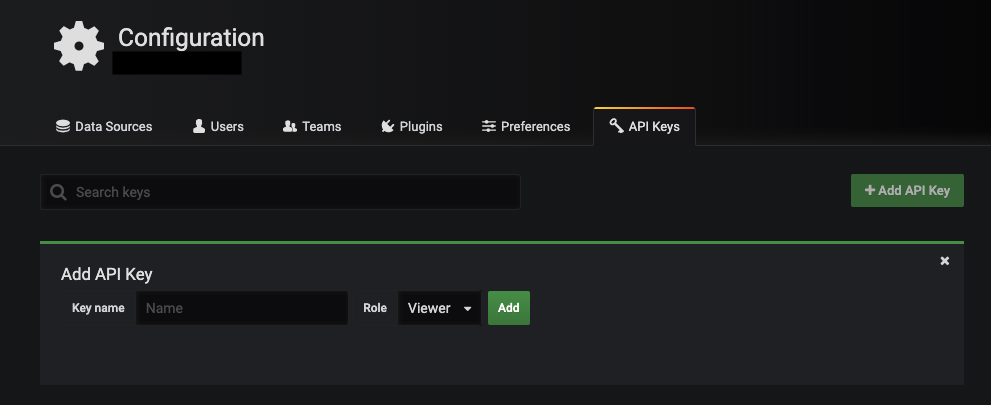
取得 HUBOT_GRAFANA_API_KEY
這邊只需要 Viewer 的權限即可

取得 HUBOT_SLACK_TOKEN
到 https://swaglive.slack.com/apps/manage 新增 Hubot

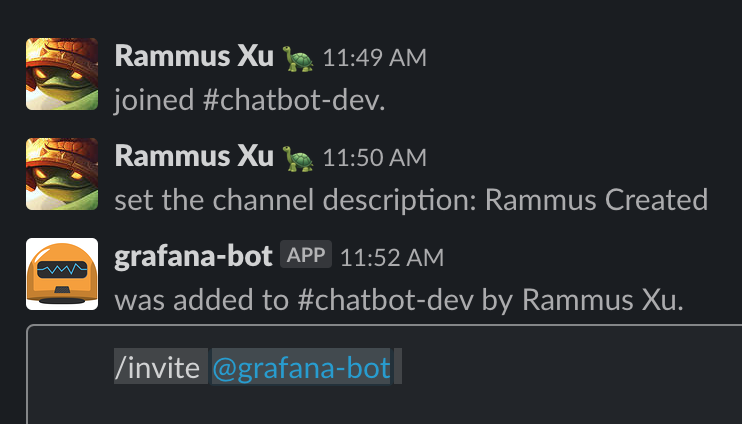
在你想要使用 Chatbot 的頻道加入這個 Chatbot.
ex: /invite @grafana-bot,請改成自己的 bot 名稱。

開始使用 Bot
傳入環境變數
export HUBOT_GRAFANA_HOST=http://...... |
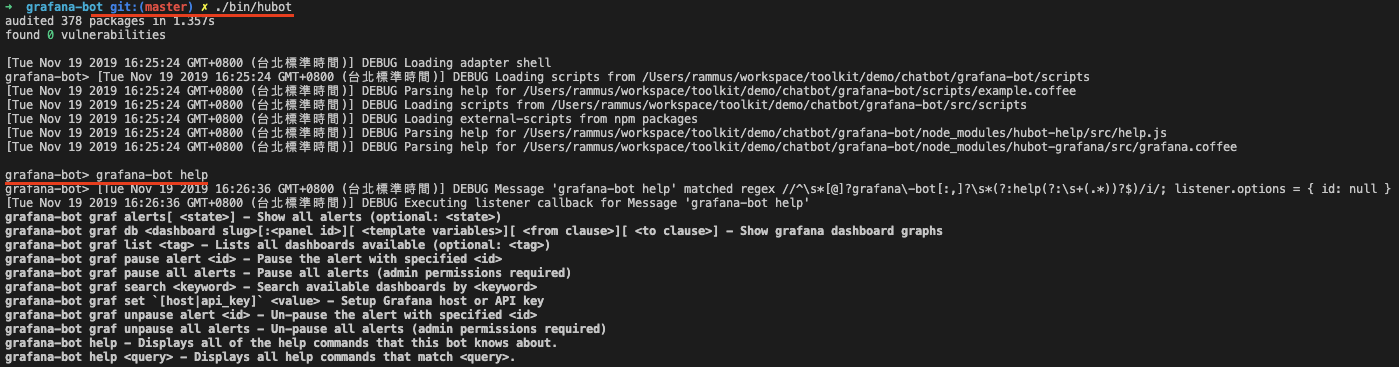
啟動 Bot CLI
可以在 terminal 與 Bot 互動
./bin/hubot |

啟動 Bot Slack 模式
才能在 Slack 頻道與 Bot 互動
./bin/hubot -a slack |

hubot-grafana commands
graf list: 列出所有 dashboardgraf db <dashboard>: 取得 dashboard 的所有 panelgraf db <dashboard>:<panel>: 查詢 dashboard 符合名稱的所有 panel,不分大小寫 graf db <dashboard> now-30m now: 查詢 dashboard 兩個時間區間的資料